最近忙里偷闲,给自己加油充电的时候,发现自己脑海中布局这块非常的凌乱混杂,于是花了一些时间将一些常用的布局及其实现方法整理梳理了出来,在这里,分享给大家。
单列布局单列布局是最常用的一种布局,一般是将一个元素作为容器,设置一个固定的宽度,水平居中对齐。
单列布局一般有两种形式:

(图片来源:https://blog.csdn.net/Ace_Arm/article/details/81036129)
一栏布局一栏布局头部、内容、底部宽度一致
效果图
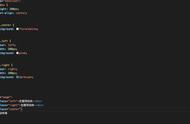
html
css
header,footer{ width: 1200px; height: 100px; margin: 0 auto; background: black; } main{ width: 1200px; height: 600px; background: red; margin: 0 auto; } 复制代码一栏布局(通栏)
一栏布局(通栏)头部和底部宽度一致,占满整个页面,中间内容区域宽度较小不占满屏幕。
效果图
html
css
header,footer{ width: 100%; height: 100px; background: black; } main{ width: 1200px; height: 600px; background: red; margin: 0 auto; } 复制代码
2列布局单列布局是最为基础和简单的一种,实现方法并不局限于以上两种,大家可自由发挥,找到更多的方法来实现。
2列布局的使用频率也非常高,其实现效果主要就是将页面分割成左右宽度不等的两列。一般宽度较小的一列会设置为固定宽度,作为侧边栏之类的,而另一列则充满剩余宽度,作为内容区。
在后台管理系统及api文档中使用较为广泛。
效果图先来看看效果: