区别于类选择器,类选择器是由用户自己定义的,而伪类选择器是在CSS中已经定义好的选择器。
:target对页面某个目标元素指定样式,只在用户点击了超链接并跳到目标元素后起作用
示例:控制隐藏与显示
/////////////////////////////////////////////////////////////////////// |

点击 添加评论后

注:只是跳转后,才显示评论,如果有其它跳转B,则转到其它跳转后,newcommentA 就恢复隐藏状态。
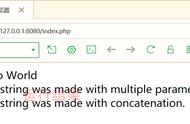
示例二:
p:target { border: 2px solid #D4D4D4; background-color: #e5eecc; } /////////////////////////////////////////////////////////////////////////////// 内容 1... 内容 2... |