在排版和设计中,间距的设置是一个至关重要的环节。无论是文字、图片还是其他元素,合理的间距能够提升整体视觉效果,增强可读性和美观性。本文将详细探讨间距的定义、类型、设置方法以及在不同场景下的应用。
什么是间距 (What is Spacing)
间距是指元素之间的空白区域。它可以影响视觉效果、用户体验以及信息的传达。间距不仅包括字母之间的距离(字距)、行与行之间的距离(行距),还包括段落之间的距离和元素之间的距离。通过合理的间距设置,可以使内容更加清晰易读。
间距的类型 (Types of Spacing)
1. 字距 (Letter Spacing)
字距是指字母之间的距离。在某些情况下,增加字距可以使文字看起来更为通透,减少视觉拥挤感。然而,过大的字距可能会影响阅读流畅性。
2. 行距 (Line Spacing)
行距是指行与行之间的距离。适当的行距能够提高文本的可读性。一般来说,行距的设置应根据字体大小来调整,通常行距设置为字体大小的1.2到1.5倍较为合适。
3. 段落间距 (Paragraph Spacing)
段落间距是指不同段落之间的距离。良好的段落间距可以帮助读者更好地理解文本结构,使内容更易于消化。通常,段落间距应大于行距,以便于视觉上的区分。
4. 元素间距 (Element Spacing)
在网页设计或排版中,元素间距指的是不同设计元素(如图片、按钮、文本框等)之间的距离。合理的元素间距可以使布局更加整洁,提升用户体验。
如何设置间距 (How to Set Spacing)
1. 使用设计软件 (Using Design Software)
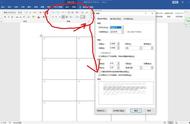
在使用设计软件(如Adobe Illustrator、Photoshop等)时,设置间距通常可以通过属性面板进行调整。选择需要调整的文本或元素,找到“间距”或“行距”选项,输入所需的数值即可。
2. 在网页设计中设置间距 (Setting Spacing in Web Design)
在网页设计中,间距的设置通常使用CSS来实现。通过设置margin和padding属性,可以灵活地调整元素之间的距离。
/* 设置段落的上下间距 */
p {
margin-top: 20px;
margin-bottom: 20px;
}
/* 设置元素的内边距 */
.button {
padding: 10px 20px;
}
3. 根据内容调整间距 (Adjusting Spacing Based on Content)
在设置间距时,内容的性质也非常重要。例如,技术文档可能需要较小的行距以提高信息密度,而小说或散文则可以适当增加行距,使阅读体验更加舒适。
间距设置的原则 (Principles of Spacing Settings)
1. 一致性 (Consistency)
在整个设计中保持间距的一致性是非常重要的。无论是字体、行距还是段落间距,都应保持相同的标准,以增强整体的统一感。
2. 可读性 (Readability)
间距的设置应以可读性为首要考虑。过小的间距会使文本显得拥挤,过大的间距则可能导致信息的断裂。因此,在设置间距时,应进行多次测试,以确保最佳的阅读体验。
3. 视觉平衡 (Visual Balance)
良好的间距设置能够创造视觉上的平衡感。通过合理的间距,设计元素之间的关系会更加和谐,整体布局也会显得更加美观。
间距设置的常见误区 (Common Misconceptions About Spacing Settings)
1. 间距越大越好 (The Bigger the Spacing, the Better)
许多人认为增加间距可以改善可读性,但实际上,过大的间距可能导致信息的断裂,反而影响阅读流畅性。应根据具体情况进行合理调整。
2. 间距设置无需考虑内容 (Spacing Settings Do Not Need to Consider Content)
有些设计师在设置间距时,忽视了内容的性质。不同类型的内容(如技术文档、文学作品等)对间距的需求是不同的,设计时应考虑到这一点。
3. 所有元素间距应相同 (All Element Spacing Should Be the Same)
虽然一致性很重要,但不同元素之间的间距应根据其重要性和功能进行调整。例如,标题与正文之间的间距可以大于段落之间的间距,以突出标题的地位。
实际案例分析 (Case Study Analysis)
1. 网页设计中的间距设置 (Spacing Settings in Web Design)
在网页设计中,间距的设置直接影响用户体验。以某电商网站为例,产品列表的每个产品之间设置适当的间距,使用户能够轻松浏览。同时,产品图片与文字之间的间距也应合理,以确保信息传达清晰。
2. 印刷设计中的间距设置 (Spacing Settings in Print Design)
在印刷设计中,书籍的排版也是一个重要的考量。以一本小说为例,适当的行距和段落间距能够提升阅读的舒适度,减少眼睛的疲劳。此外,章节标题与正文之间的间距设置也应有所不同,以增强章节的可识别性。
总结 (Conclusion)
间距的设置在设计和排版中扮演着不可或缺的角色。通过合理的间距设置,可以提升文本的可读性、增强视觉效果以及改善用户体验。在实际应用中,应根据具体情况和内容类型灵活调整间距,以达到最佳效果。希望本文能够为您在间距设置方面提供一些有用的参考和指导。内容摘自:http://js315.com.cn/huandeng/201900.html
,