justify-content:space-around的显示效果如下:

④:设置弹性盒子中元素在侧轴(交叉轴)方向的对齐方式通过align-items实现.
align-items: stretch 默认值的显示效果如下:

align-items:flex-start显示效果如下:

align-items:flex-end显示效果如下:

来源:原点资讯(m.360kss.com)时间:2022-10-25 09:16:06作者:YD166手机阅读>>
justify-content:space-around的显示效果如下:

④:设置弹性盒子中元素在侧轴(交叉轴)方向的对齐方式通过align-items实现.
align-items: stretch 默认值的显示效果如下:

align-items:flex-start显示效果如下:

align-items:flex-end显示效果如下:

编辑导语:响应式设计成为主流设计趋势,为什么所有的web端都需要响应式设计,其目的是什么?作者从其实际角度出发,分享响应...
2022-10-25 08:55:57查看全文 >>
作者分享了自己做pc web端产品后台框架的设计过程,希望能够对你的原型设计工作带来帮助。本人前段事件做了专家管理产品的...
2022-10-25 09:28:00查看全文 >>
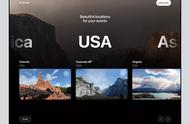
编辑导语:随着信息和技术的发展,手机屏幕越来越大,界面开始承载越来越多的信息,而在界面的设计上,扁平、简约的设计理念成为...
2022-10-25 09:19:53查看全文 >>
有时候我们需要使用adb命令,就得需要搭建adb环境,要不然输入命令会提示报错。1.将platform-tools_r2...
2022-10-25 08:58:09查看全文 >>
这是一般办公桌的配置:桌子、显示器、键盘、鼠标、电话、盆栽和椅子。我们之所以久坐不舒适的原因在于桌子不是为你量身打造的,...
2022-10-25 09:22:55查看全文 >>
转自公众号:设长网页布局在很大程度上决定了网站的用户如何和网页内容进行交互,好的网页设计具有很强的实用性和适应性,在布局...
2022-10-25 08:47:00查看全文 >>
在PC端进行网页制作时,经常使用固定像素并且内容居中的网页布局,为了适应小屏幕的设备,在移动设备和跨平台(响应式)网页开...
2022-10-25 09:06:34查看全文 >>
默认状况下,Windows 10 开始菜单将以可容纳全部固定不动新项目的大小打开。针对这些希望应用更大“开始”显示屏的用...
2022-10-25 09:23:03查看全文 >>
编辑导读:最近,抖音网页版内测上线引发关注,官方表示这是为了满足用户在不同场景下的需求。不仅仅是抖音,多家平台都在布局P...
2022-10-25 08:53:08查看全文 >>
通常来说人们浏览网站一般都是用PC端浏览,但随着科技的发展,现在大家使用手机或者平板来浏览网站的方式逐渐增多。但是传统网...
2022-10-25 09:02:49查看全文 >>