作为一名前端开发人员,网站前端布局的设计是至关重要的,一个好的网站布局可以吸引用户的眼球,提升用户体验。那么,如何设计一个美观实用的网站前端布局呢?下面就来详细讲解。
一、了解网站定位和用户需求
在开始设计网站布局之前,我们需要了解网站的定位和用户需求,这是网站设计的前提和基础。首先,需要明确网站的类型,例如是商业网站还是个人博客,还是新闻媒体等。其次,需要了解用户的需求和喜好,例如用户最常浏览的页面,最常使用的功能等。
二、选择合适的网站布局
在了解了网站定位和用户需求之后,我们需要选择合适的网站布局。常见的网站布局有以下几种:
栅格布局
栅格布局是最常用的网站布局之一,它将页面分成若干列和行,方便网站元素的排列和布局,适用于大多数网站。
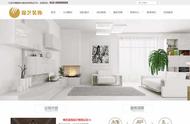
杂志式布局
杂志式布局是一种非常美观的网站布局,它通过图片、文字和排版来组成页面,适用于图片类、艺术类网站等。
瀑布流布局
瀑布流布局是一种非常流行的网站布局,它将页面元素按照一定的规则排列,让网站看起来非常有活力和时尚感,适用于图片类、时尚类网站等。
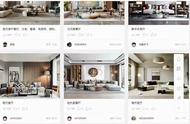
卡片式布局
卡片式布局是一种类似于瀑布流布局的网站布局,它将网站元素呈现为卡片的形式,非常适合移动设备。
三、制定网站色彩和风格
在选择了合适的网站布局之后,我们需要制定网站的色彩和风格。色彩和风格是网站设计中非常重要的部分,它直接影响着用户的视觉体验和情感体验。在选择网站色彩和风格时,需要考虑网站的定位、用户群体和品牌形象等因素。